Access the Form Builder:
- Navigate to the menu: select Tools and open the "Forms" page
- Select Form Creation Option: Look for the icon "+" to create a new form

Define Form Properties:
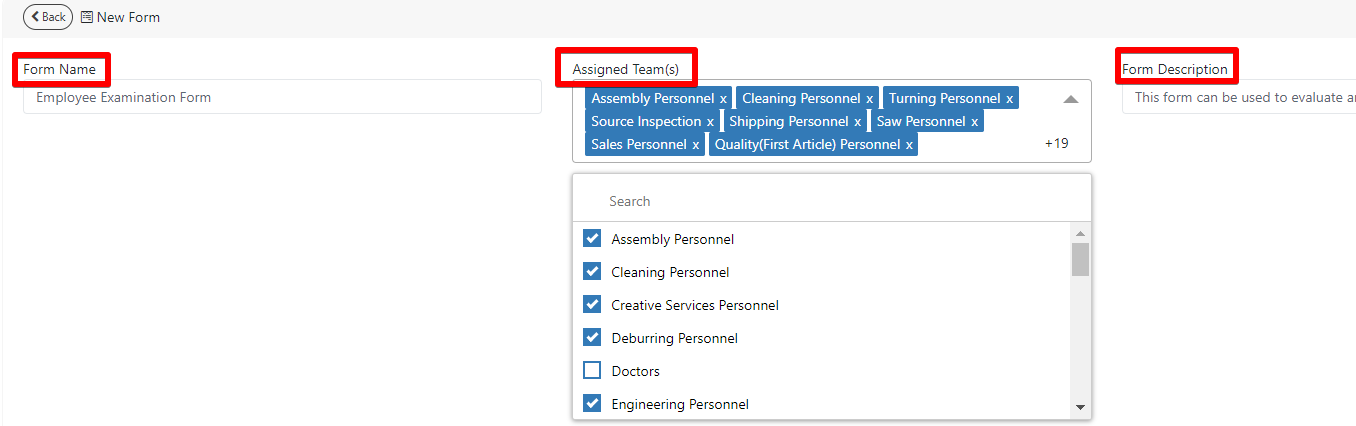
- Form Name: Enter a name for your form ("Employee Examination Form").
- Description: Optionally, add a description to explain the purpose of the form.
- Assign to team(s): Specify which department the form will be associated with (e.g., HR, IT, Finance).

Add Sections to the Form
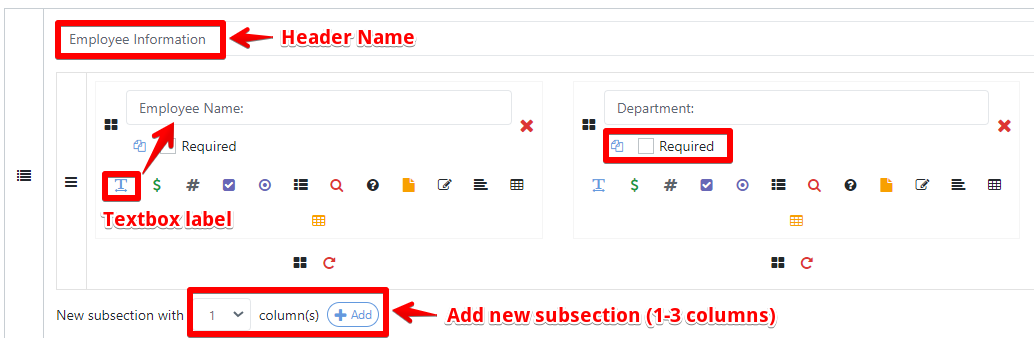
- Header Name: Name each section according to the data it will capture.
- Field Type: Select the appropriate type for each field (e.g., text, number, multiple choice).
- Mandatory Fields: Mark fields as required if they must be filled out before the form can be submitted.
- You can have more subsections in one section, with 1 or 3 column(s)

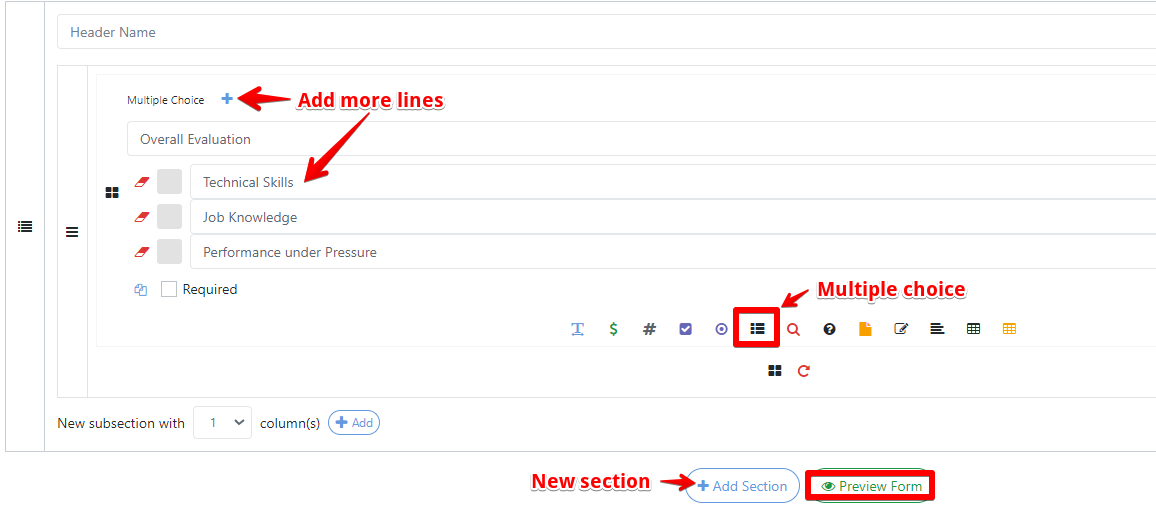
- When you finish one section, click "+ Add Section" and start to edit this new one

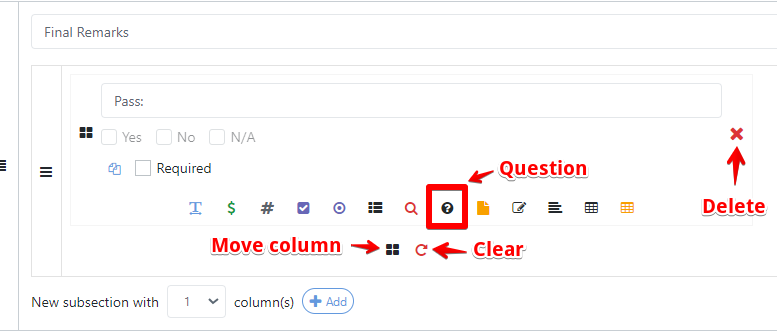
- You can delete or move sections and subsections. Also for subsection, there is an option to clear all the information.

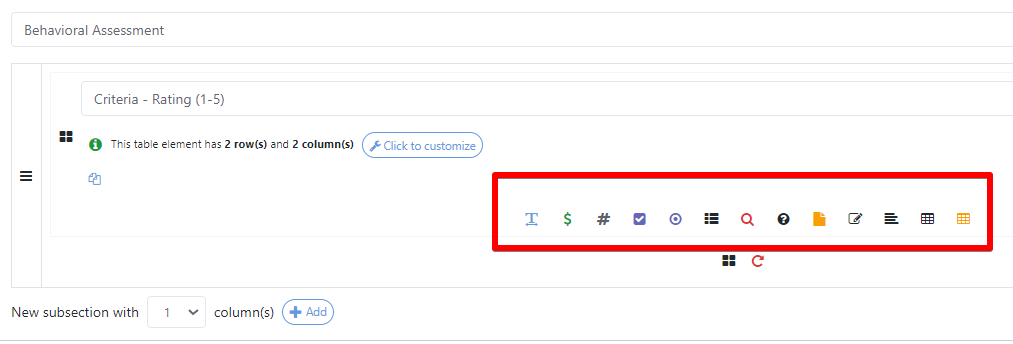
As you saw in the images above, the form builder offers many field types to suit different data. These include:
- Textbox: For capturing general text input.
- Amount/Number: For numerical entries, such as quantities or prices.
- Checkbox: For selecting one or more options.
- Radio Button: For choosing a single option from a set.
- Multiple Choice: For selecting one or more predefined answers.
- Inspection Check: Conduct inspections with predefined criteria.???
- Question: To pose specific questions that require user responses.
- File Upload: Attaching documents or images.
- Signature: For capturing digital signatures.
- Label Text: For displaying static text or instructions.
- Table: For organizing data in a structured format.
- Dynamic Table: This is for adding or removing rows and columns as needed.

Each of these field types is designed to make your forms more flexible and tailored to your specific requirements.
Test the Form
- Preview Mode: Use the preview mode to see how the form will appear to end users.
Don't forget to save your form!